Enable localized pricing with ParityDeals
Easily link your accounts and configure location-based pricing and promotions for your products with just a few clicks.
Create dynamic pricing now
How to integrate with ParityDeals

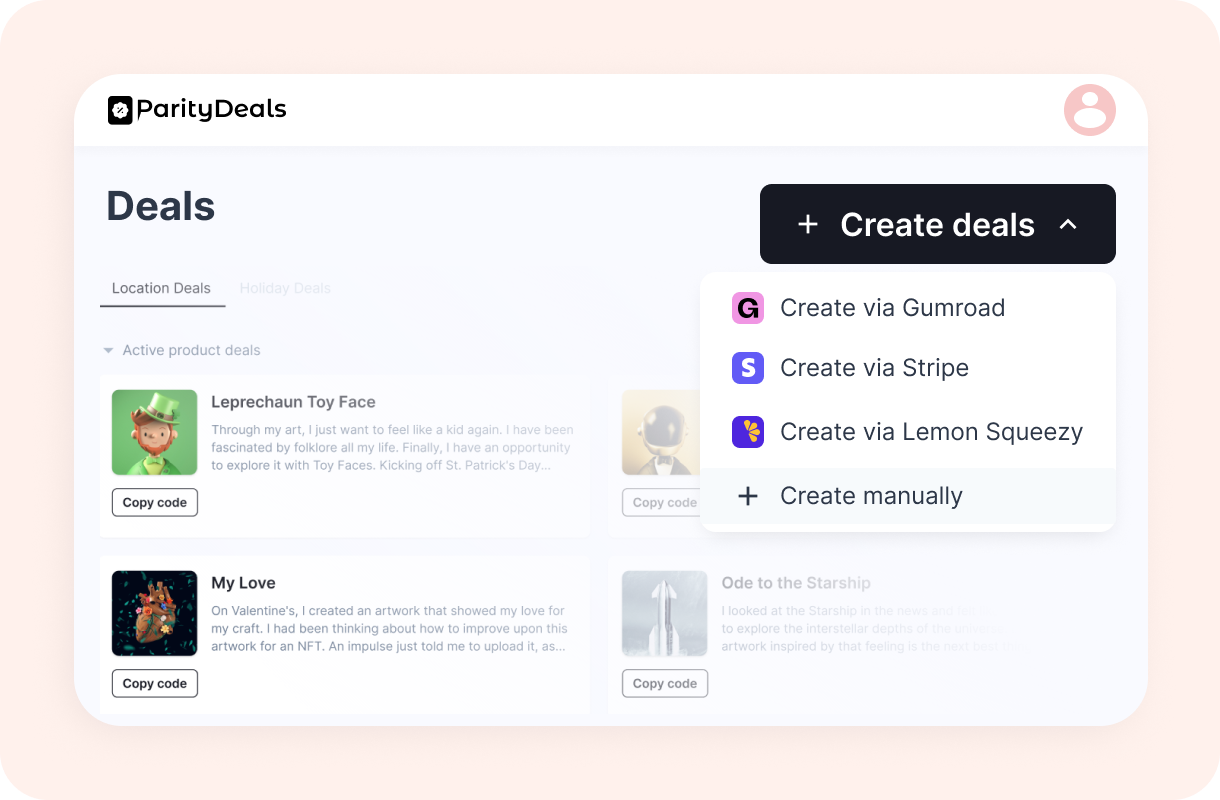
Create deals
Start adding your product by selecting ‘Create manually’ from the ‘Create deals’ dropdown.

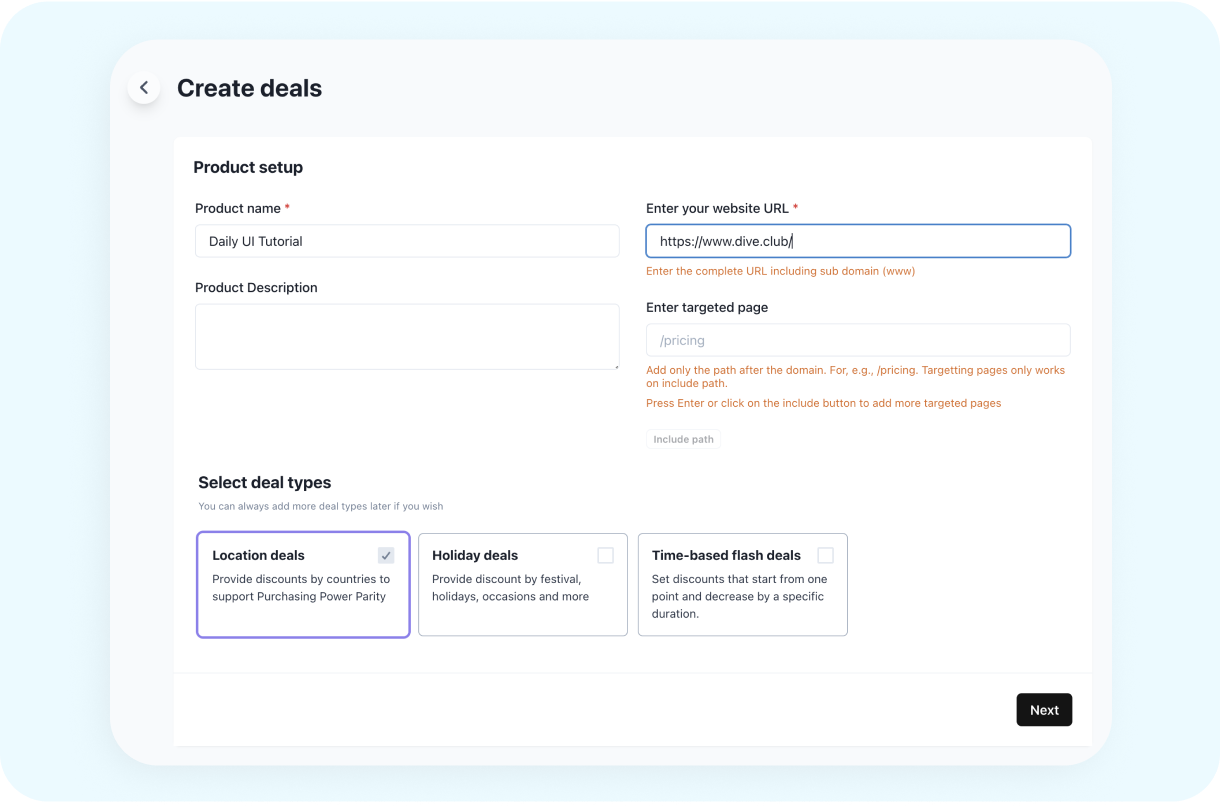
Select deal types and setup product info
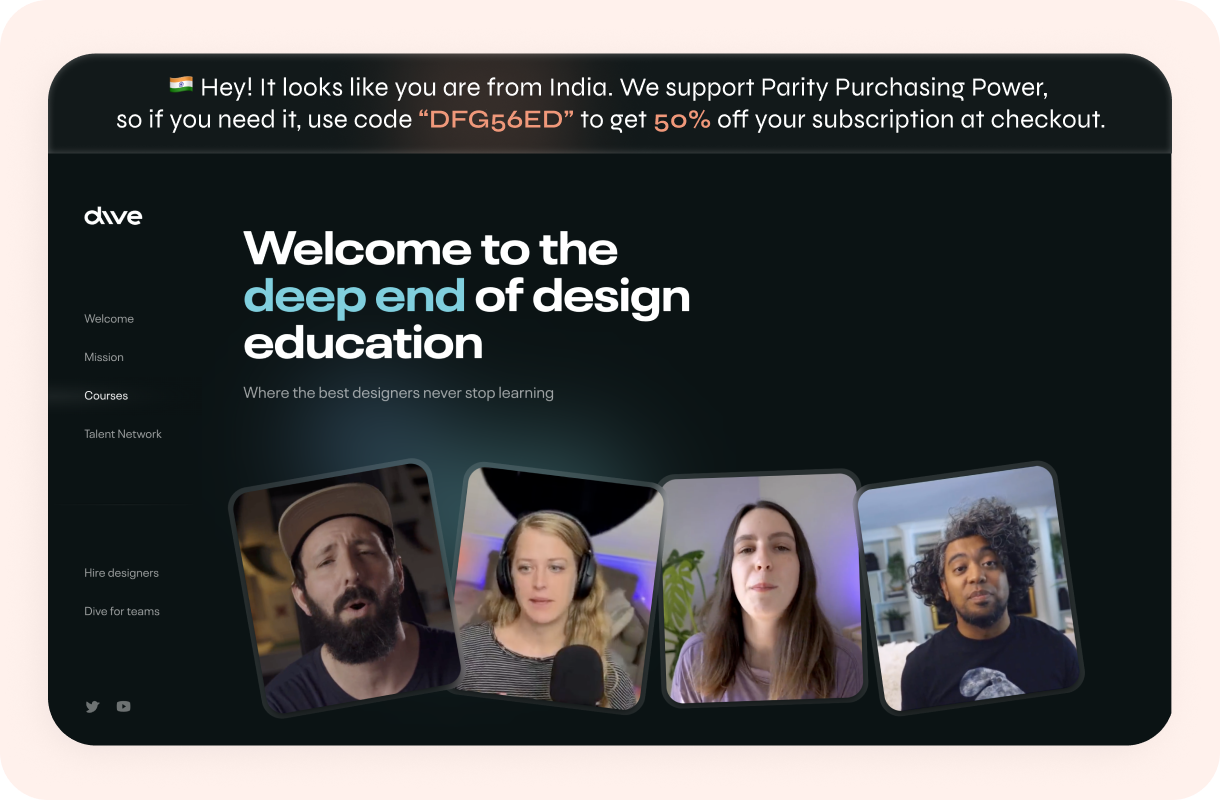
Please note that you need to enter the exact website URL where you want to display the banner with the coupon code.

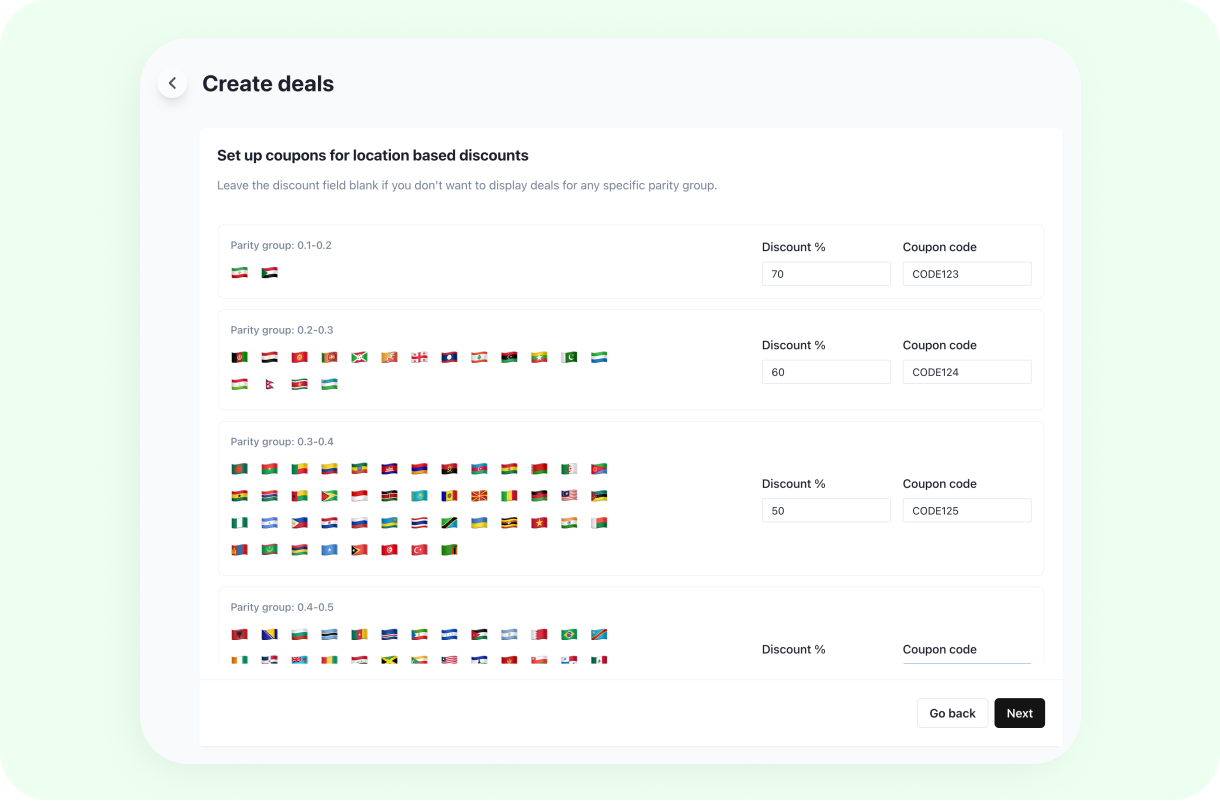
Verify pricing rules
Verify the discount percentage for each country group. You need to create coupon codes on your platform and add them here.

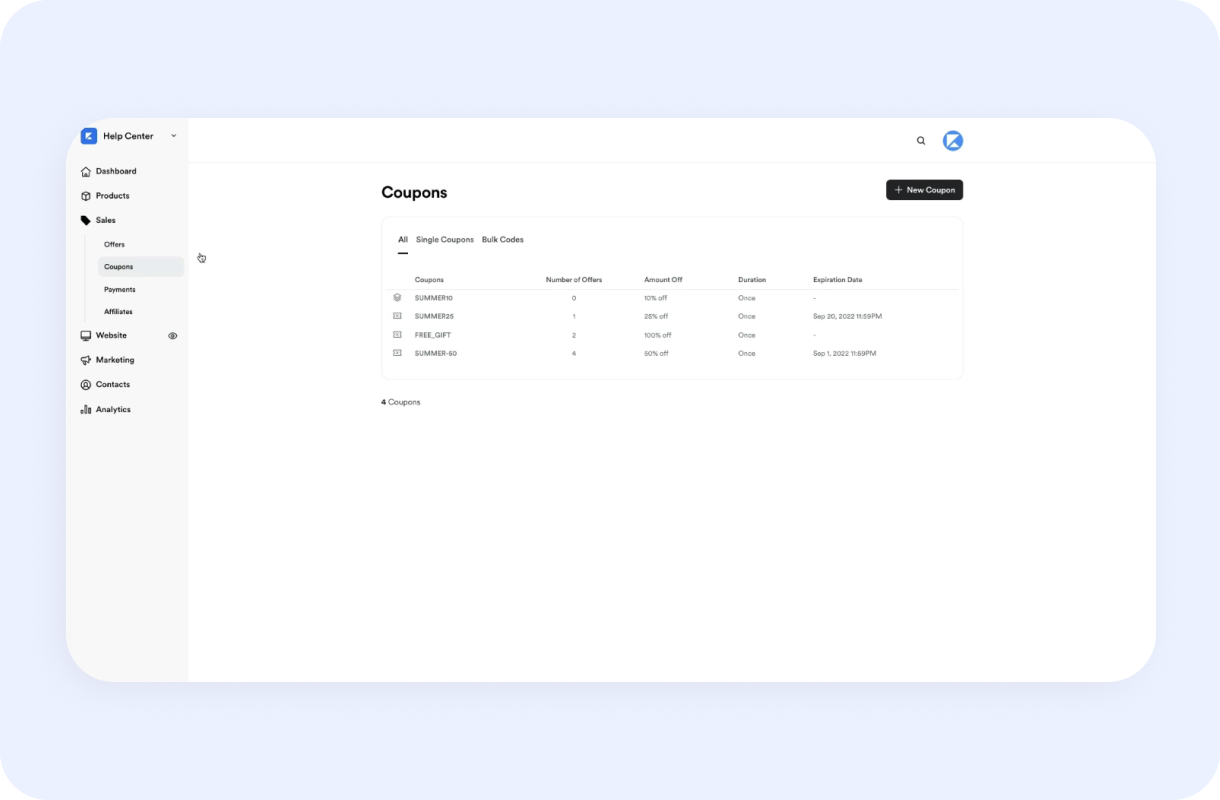
Go to your platform coupons section and create coupons
Create coupon codes for all the discount percentages on your platform and add past them to paritydeals.

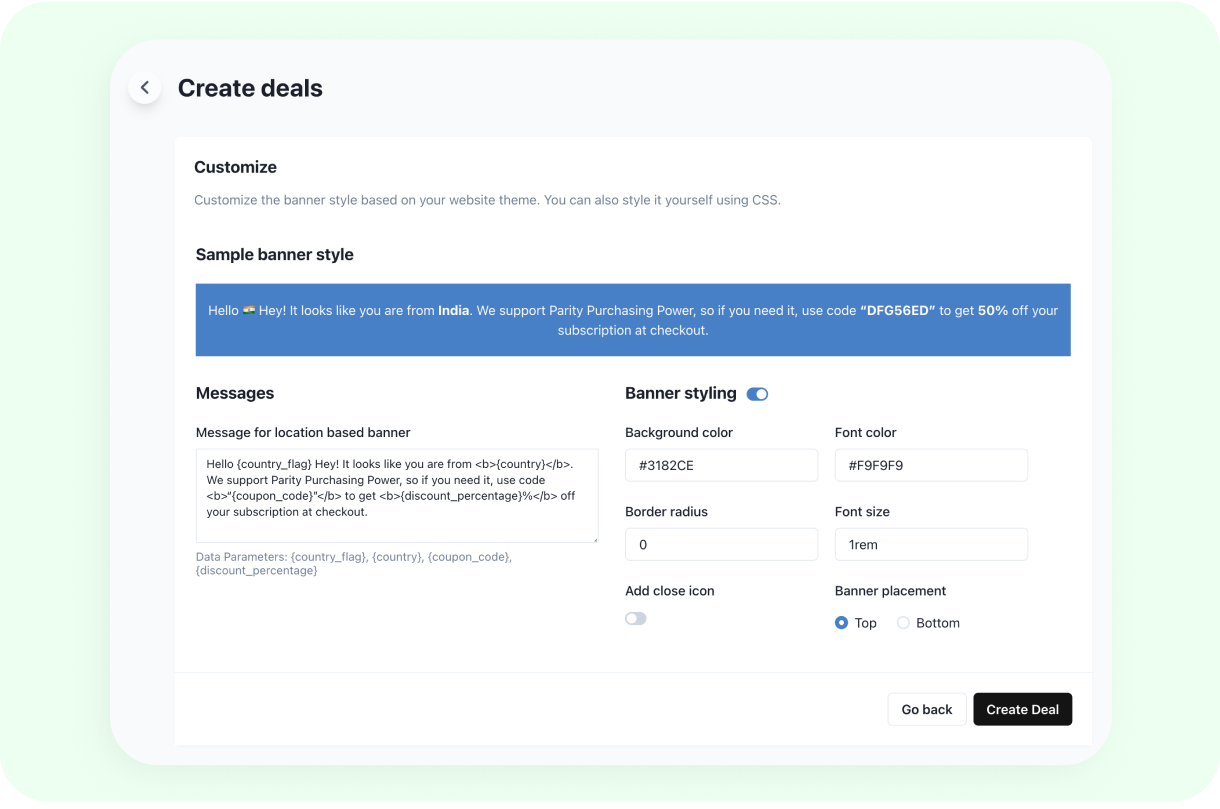
Customize your banner
Now configure the banner that will be added to your site. You could adjust the text, design, and placement of the banner as per your website theme.

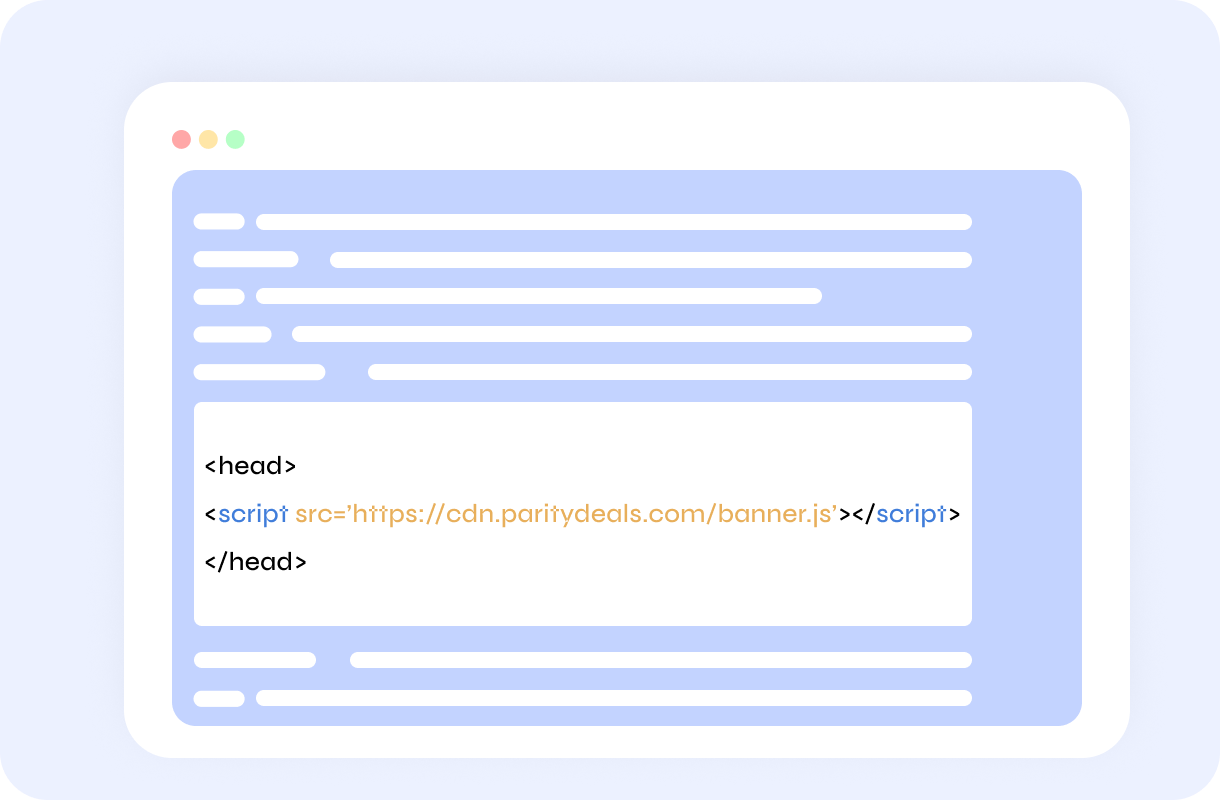
Add the script tag
Add the following script tag to your platform account.
<script src="https://cdn.paritydeals.com/banner.js"></script>