Customize discount banners
You can customize the discount banners based on your theme parityDeals app itself or apply styles using CSS.
Getting Started:
Discount banners will be visible on your site if the visitor is eligible to get a discount based on the criteria you’ve set up. You can customize the discount banners based on your theme parityDeals app itself or apply styles using CSS.
How To customize Banner?
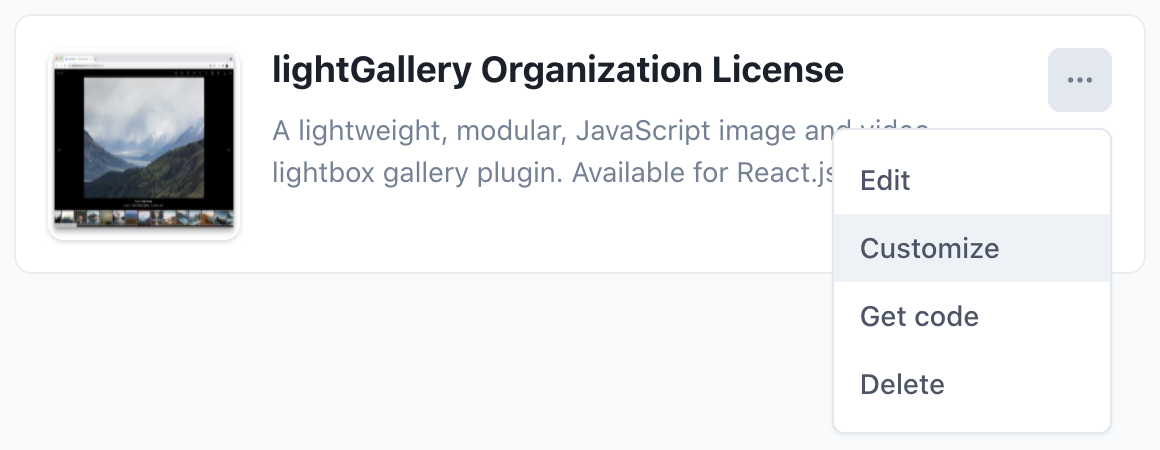
You can either customize the banner during the deal creation itself or click on the “customize” option from the deal list dropdown menu.

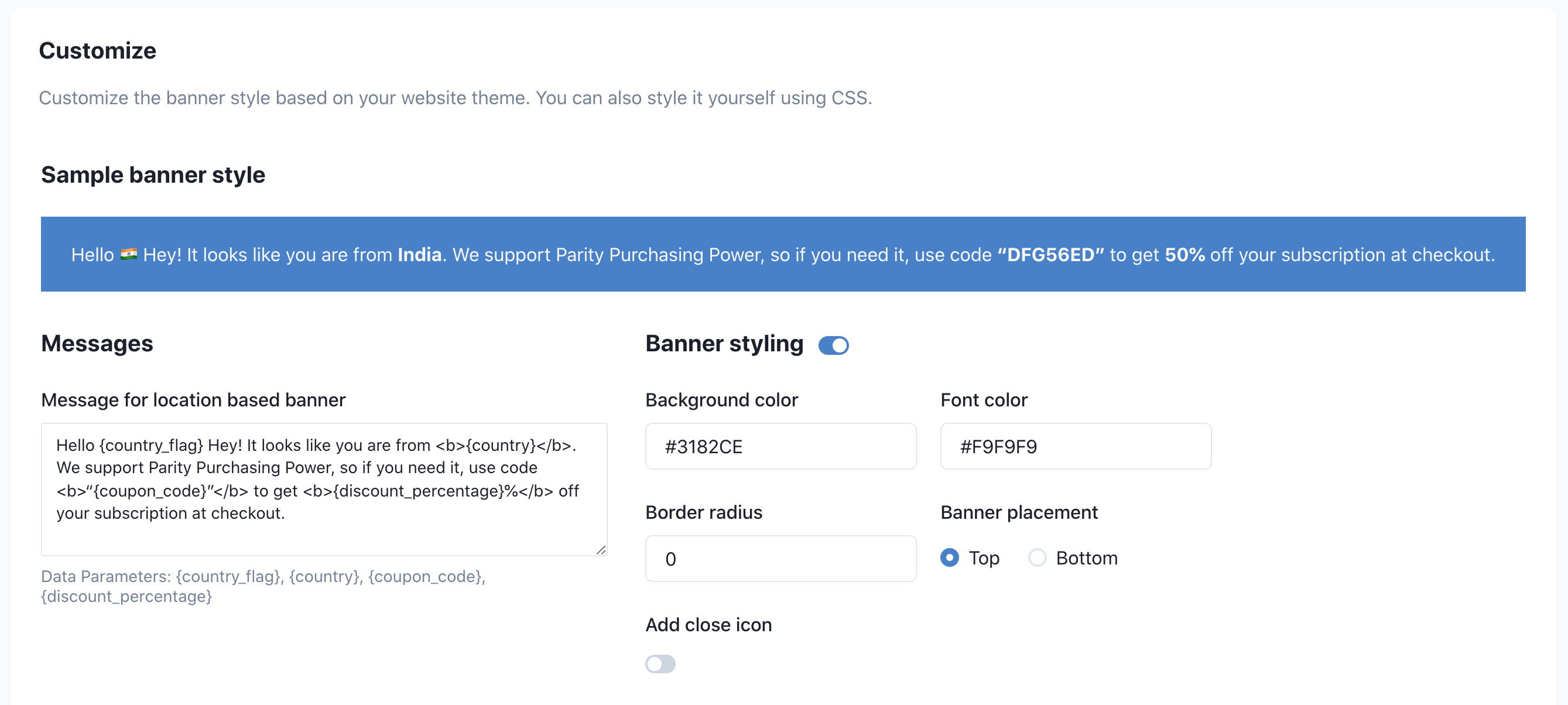
The banner customization section splits into two sections, respectively. One is for customizing the messages, and one is for the styles.
Customize messages
You can customize the messages however you want. You can see the data parameters in the help section which will be converted to actual values when you add to your site. And it supports HTML tags too.

Banner Styling:
The banner styling section majorly handles the look and feel of the banner, and it provides the flexibility to update the following styles.
- Background Color
- Font Color
- Border radius
- Banner Placement
- Add Close Icon
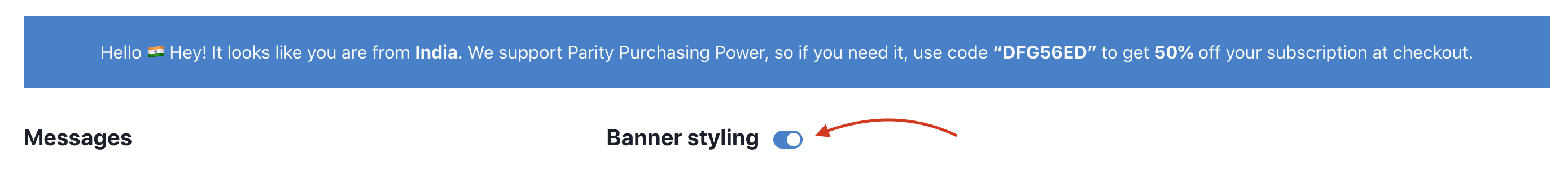
Banner Styling using custom CSS
You can also choose to render the banner without any styles by turning off the “banner styling” option and customizing it using your own CSS.

<div class="parity-banner">
<div class="parity-banner-inner">
{Message}
</div>
<button type="button" class="parity-banner-close-btn" aria-label="Close"></button>
</div>
Real time preview
You can also see the realtime preview of the customization you are making.